Kéž by to bylo tak jednoduché. Barvy tvoří důležitou součást uživatelské přívětivosti webu a toho, jak web podvědomě působí na uživatele. Barevnost webu je jedním z prvků, které v uživateli zanechávají určitý dojem a přispívají k rozhodnutí, zda se stane vaším zákazníkem nebo ne.
Nepodceňujte důležitost výběru barev
Každý UX designér Vám potvrdí důležitost výběru barevného schématu při tvorbě webých stránek. Ale proč jsou tedy barvy a barevná schémata na webu tak důležité?
I. Ať chcete nebo ne, spolu s dalšími prvky vytvářejí barvy první dojem, který web u uživatele zanechá. Barvy ovlivní, zda webová stránka působí hned na první pohled chaoticky a nepřehledně a uživatel již svou návštěvu raději nezopakuje nebo naopak, zda je web decentní a přehledný a uživatel se tam zkrátka “cítí dobře”. Při tvorbě prvotního designu a výběru barevné palety si tedy nezapomeňte položit otázku “Jaký první dojem tento design zanechá?”
II. Barevné schéma je důležitou součástí brandingu – resp. identity vaší značky. Když si představíte známé značky jako například IKEA nebo Ferrari, myslí se Vám mimo jiné prožene žluto-modrá kombinace švédského prodejce nábytku či ohnivě červená barva vysněného sporťáku. O to důležitější je, když se barva k identitě značky hodí, vystihuje její charakter a napomáhá tak tomu, aby značka utkvěla zákazníkům v paměti.
III. S druhým bodem úzce souvisí emocionální spojení, které ve vás značka zanechává. Oč silněji zahrajete zákazníkovi “na city”, o to pravděpodobnější je, že se z něj stane štamgast. K tvorbě tohoto emocionálního spojení samozřejmě přispívá barevná paleta, kterou zvolíte. Pokud ji zvolíte správně, bude se podvědomě spojovat s vaší značkou už navždy.
Jak tedy trefit takové barvy a barevnost webové stránky, abyste dosáhli úspěchu tkvícího ve 3 bodech uvedených výše?
Už asi tušíte, že následující řádky se budou mimo jiné týkat psychologie barev. Psychologie barev se zabývá zjednodušeně tím, jak barvy ovlivňují chování člověka, resp. uživatele. Určitě jste se již setkali s frázemi “zelená uklidňuje, žlutá povzbuzuje, modrá je seriózní” a tak dále. Samozřejmě tyto barvy neoplývají těmito vlastnostmi doslova – jedná se o jejich psychologii – o to, jaký dojem v nás zanechávají. V našem případě se budeme zabývat psychologií barev při tvorbě webových stránek. Určitě jste si všimli, že banky a pojišťovny rádi používají tmavší odstíny modré barvy, webové stránky luxusních hodinek jsou laděny do černé, stránky se zbožím pro děti naopak oplývají pestrými a hravými barvami. Samozřejmě to není náhoda. Vzhledem k tomu, že se jedná o širokou tématiku, si uvedeme alespoň základy psychologie barev.
Jak působí jednotlivé barvy na uživatele?
To záleží na množství faktorů a nejde jen o samotné barvy. Každá barva má různé vlastnosti – sytost, barevnost, světlost. Dále samozřejmě různé barvy představují různou symboliku napříč odlišnými kulturami. Další věc je kontext, v určitém kontextu je černá barva, barva luxusu, v jiném kontextu je černá barvou smutku.

Zdroj: www.hublot.com
Níže najdete stručné shrnutí některých základních barev, které vám problematiku přibližně nastíní.
MODRÁ – je jednou z nejpoužívanějších barev, zejména ve světě bankovnictví, pojišťovnictví a finančních služeb. Modrá je barvou, která působí seriózně, důvěryhodně, vyvolává pocit loajality a řádu.
ŽLUTÁ – v reálném světě se žlutá barva používá pro výstražné tabulky, pásky “Zákaz vstupu” a podobně. Je to zkrátka barva, která “udeří do očí”. Na druhé straně by to podle psychologů měla být i barva, která zanechává veselý a hravý dojem. Co si z toho ale odnést při tvorbě webů? Se žlutou opatrně. Nechceme zanechat zbytečně ukřičených dojem a také si nepřejeme, aby na uživatele svítil náš web z displeje jako velký žlutý reflektor. Je tedy vhodné ji použít spíše na prvky jako jsou podbarvení tlačítek (ve správné kombinaci s primární barvou webu) a podobně.
ZELENÁ – ideální barva pro webové stránky, které mají blízko k ekologii, environmentálním záležitostem, případně outdoorovým aktivitám. Zelená se nám přirozeně spojuje s přírodou, takže je vhodná pro webové stránky mnoha oborů (ať už je to eshop s eko produkty nebo webová stránka školy v přírodě, zelenou nic nezkazíte). Na druhé straně je to i barva vhodná pro “call to action” tlačítka, opět ve vhodné kombinaci se základní barvou (bude psáno níže).
ČERNÁ – barva, která ve správné kombinaci s komplementárními barvami dodává nádech luxusu a určité hodnoty. Obecně tmavší odstíny působí dojmem serióznosti, prémiové kvality a vyššího standardu. V kombinaci s dalšími prvky (vhodný font apod.) barva přidává webové stránce eleganci, exkluzivitu a pocit vyzařující moci.
BÍLÁ – barva, na kterou se často zapomíná. Někteří designéři se snaží bílou plochu, která se před nimi objeví zaplnit nebo přinejhorším do ní hodit alespoň odstín šedé, narůžovělé … A je vůbec bílá barva barvou? … To přenecháme k diskusi u sklenky na páteční večer. Důležité je, že i bílá může být silným designovým prvkem – jde jen o správné načasování a umístění. To samozřejmě platí i u ostatních barev. Na bílou se občas zapomíná i kvůli tomu, že je to “barva pozadí”. Mnoho webových stránek ji ale používá proto, aby dosáhli dojem vzdušnosti, otevřenosti, čistoty a svobody.
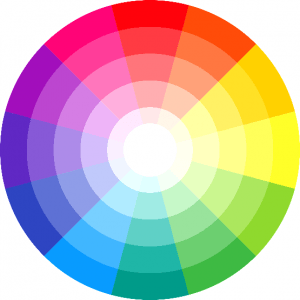
Barev a zejména jejich odstínů je mnoho. Psychologie barev je kapitola sama o sobě, proto jí nebudeme věnovat více prostoru. Dále se musíme kromě konkrétní barvy nebo barev zamyslet i nad jejich kombinací. Je vhodné zvolit zcela protichůdné barvy? Několik odstínů téže barvy? A kolik jich vlastně použít? Dvě? Sedm? Dvanáct? … S touto problematikou nám pomůže barevné spektrum:

Barevné spektrum obsahuje primární, sekundární a terciární barvy. Primární nebo základní barvy jsou červená, modrá a žlutá. Jejich kombinací získáme sekundární barvy a terciární nebo “střední barvy” vzniknou kombinací primárních a sekundárních.
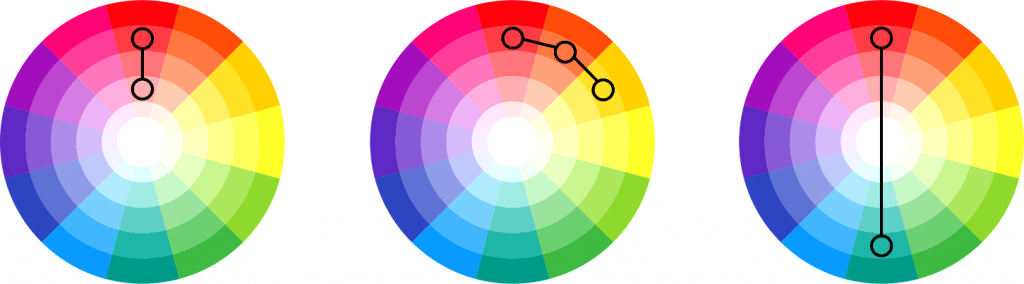
Už je umíme všechny pojmenovat, nyní je budeme kombinovat. To můžeme samozřejmě buď zcela libovolně, ale pokud chceme, aby to mělo nějaký efekt podložený studiemi, můžeme využít zažité principy:
Analogické barvy – můžeme kombinovat barvy, které se na barevném spektru nacházejí vedle sebe. Taková kombinace může působit moderně a propracovaně, a zároveň konzistentně.
Komplementární barvy – protiklady se přitahují … Patří sem barvy jako například červená a zelená, modrá a žlutá, červená a modrá atd. Při tvorbě designu webové stránky se komplementární barvy používají převážně na call to action prvky – tlačítka, nadpisy atd. – díky kontrastu je pravděpodobnější, že uživatele upoutají a klikne na ně. Samozřejmě, vše s mírou – nechceme, aby náš web působil jako levná směs plná různorodých tlačítek, nápisů a upozorněni na “nejvýhodnější kauf ve vašem okolí”.
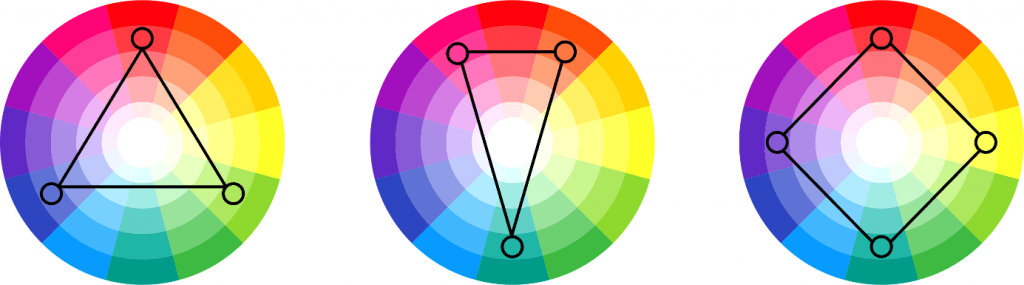
Dále můžeme použít trojkombinace – jakékoliv tři barvy na barevném spektru, které. jsou umístěny vůči sobě o 120 stupňů. Tyto trojkombinace jsou relativně flexibilní – můžete zvolit mnoho směrů barev a vytvořit tak zajímavou a čilou kombinaci.


Seznámili jsme se se základy psychologie barev, víme, jak je nakombinovat. Nakonec nesmíme zapomenout na vizuální hierarchii. Můžeme mít vybrané dokonale sladěné barvy, když jim ale nedodáme ten správný řád, stále nedosáhneme vytyčený cíl. Správná hierarchie uživatele chytí za “ručičku” a bezpečně ho provede naší webovou stránkou, tak aby mu bylo všechno jasné. Cílem je, aby se uživatel na webu orientoval přirozeně a jednoduše. Podle vizuální hierarchie jsou přirozeně hlavní nadpisy větší a tmavší, podnadpisy světlejší a menší. Tím je jasně dána důležitost a pořadí uvedených prvků. Tlačítka jsou zvýrazněna, orámovaná nebo vyplněna kontrastní barvou. Abychom podtrhli “klikatelnosť” těchto prvků, mohou při přechodu myší měnit barvu. Opět ale všeho s mírou – nechceme z webu udělat blikající show, která našemu uživateli navodí tik.
Aby toho nebylo málo, na vše výše uvedené musíme myslet při responzivitě webové stránky. Jak bude kombinace daných barev vypadat na ultrawide displeji a jak na malém displeji iPhonu? Když vmáčknete všechny vybrané barvy, které působí vesele ale přiměřeně na PC, na mobilní displej, jak dosáhneme, aby to nevypadalo jako vzorník barev v koupelnovém studiu? Tyto otázky si klademe, jakmile začneme vybírat barevnou paletu našeho webu. Když je navržena verze pro desktop, redukce barev a jejich úpravy jsou zbytečně zdlouhavé a komplikované (ne že by se to v praxi nedělo;)). Při tvorbě designu tedy nesmíme zapomínat ani na mobilní zařízení.
Shrnutí:
- Barvy ovlivňují první dojem z webové stránky, dotvářejí vizuální identitu značky a zanechávají v uživateli webu emocionální spojení s vaší značkou / firmou.
- Při tvorbě designu webových stránek hraje důležitou roli psychologie barev.
- S výběrem správných barev nám pomůže barevné spektrum a kombinace barev na něm – analogové, komplementární, trojkombinace.
- Nesmíme zapomenout na vizuální hierarchii – správným použitím barev, velikostí a rozložením usnadňujeme uživateli orientaci na našem webu.
- Stále vyšší a vyšší procento uživatelů přichází na webové stránky – na to bychom měli myslet i v momentě kdy tvoříme barevné schéma webu.